|
最近听到许多人问:“怎样去检测网站站内SEO的评分标准啊?” 今天就给大家推荐一款免费又好用的工具 https://www.woorank.com/。 这款工具的功能就是给网站做站内SEO检测,让你知道自己网站有哪些不足,然后有针对性地去进行优化。 输入域名 打开woorank的网址,在空白处输入网站域名,点击橙色按钮进行免费检测。
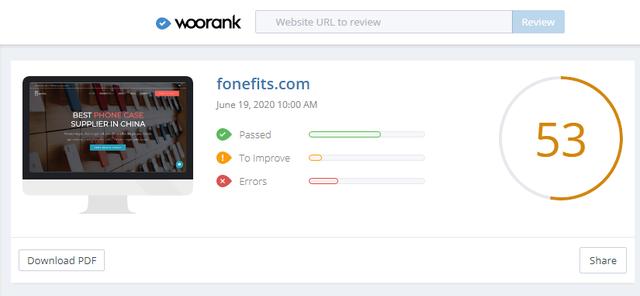
等待检测结果 等待一段时间后,检测结果就出来了。由于这个网站刚做出来还没进行优化,分数比较低。
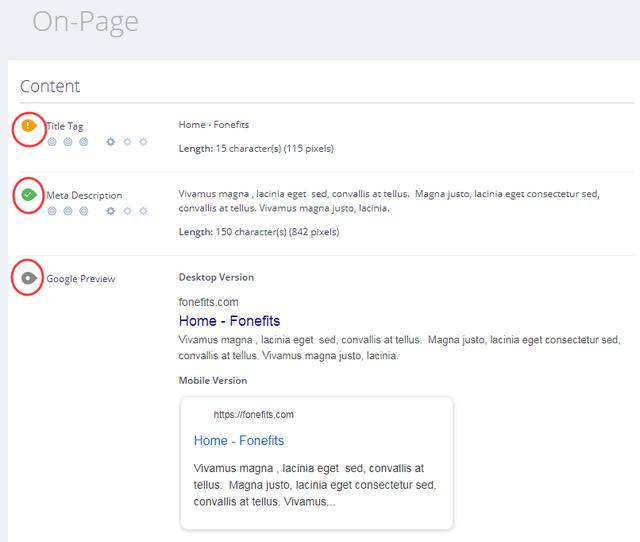
接下来详细分析一下各项检测结果~ On-page 站内 首先,进入content 部分: 橙色感叹号图标表示此处需进行优化,Tide Tag(标题标签)对于SEO是很重要的,所以一定要写好; 绿色对号图标表示此内容可以不用做调整; 灰色图标表示谷歌预览,即你的网站在谷歌搜索结果中显示的样子。
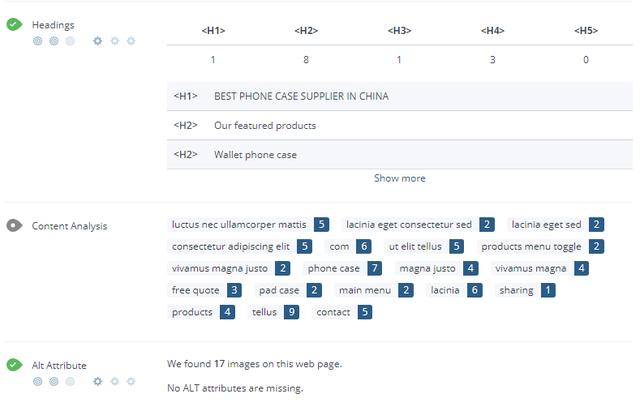
Headings这块也是可以的,暂时不用进行优化; Content Analysis表示内容分析情况; Alt Attribute(图片Alt标签)的检测也是良好的,表示我们网站的图片Alt标签没有丢失。
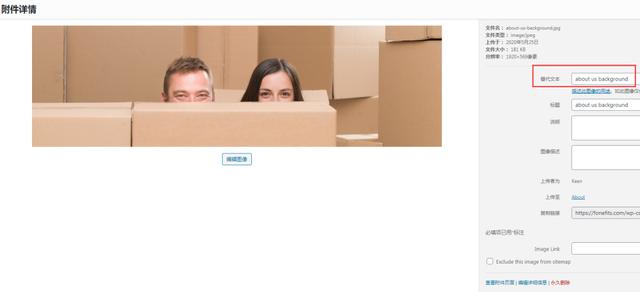
谷歌一般看不到网站上的图片,因此我们要写一个描述来让谷歌知道这张图片是关于什么内容的,这就是图片Alt标签。 可能有人会问,图片Alt标签在哪里添加呢? 进入到网站媒体库,打开一张图片,右边的替代文本就是图片Alt标签,在这里输入相应的图片描述即可。
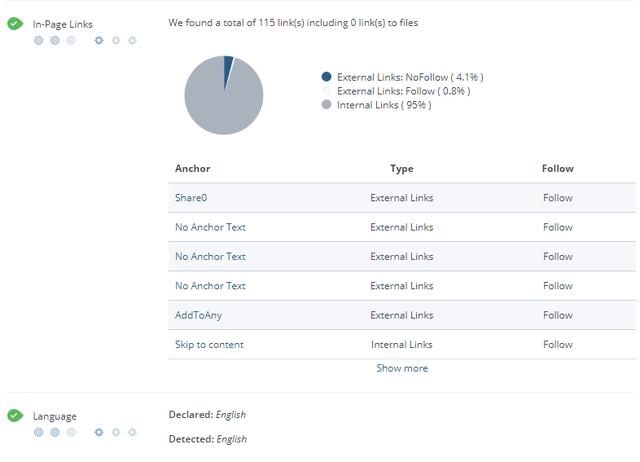
In-Page Links(站内链接),这里给你的网站做了站内链接的测评,我们可以看到数据; Language:网站的语言
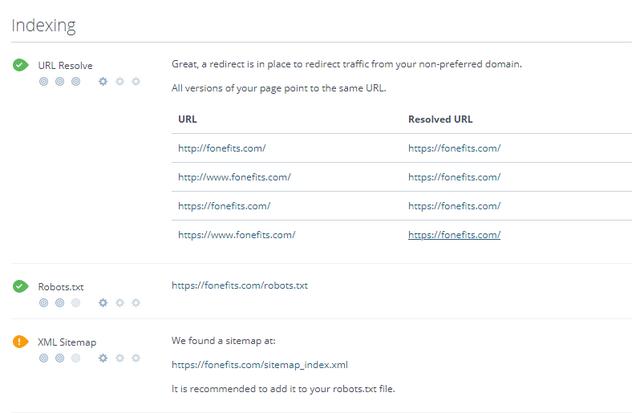
Indexing 收录 我们可以看到下图中的 XML Sitemap(站点地图) 显示了橙色感叹号,无需理会。 因为我们的站点地图是直接提交到谷歌站长工具里面去的,所以不需要再添加到Robots.txt了。
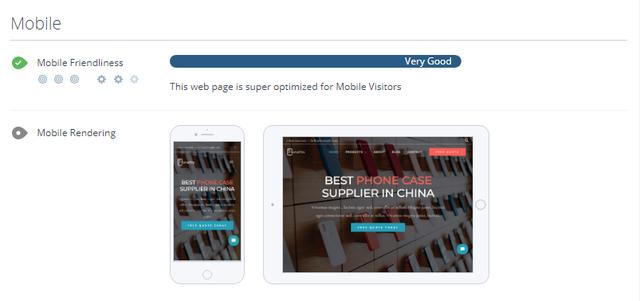
Mobile 移动端 图片显示的是我们的网站在手机和iPad中的样子。
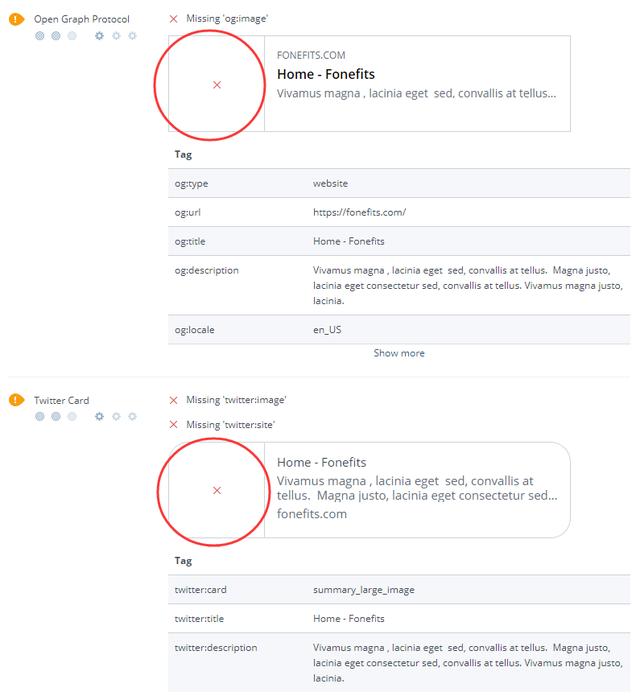
Structured Data 结构 以下画圈处说明图片缺失。
那么如何修复这两处图片呢? 首先进入我们网站的home页后台,如果你之前有安装Rank Math插件,这里会出现一个这样的按钮,点击一下。
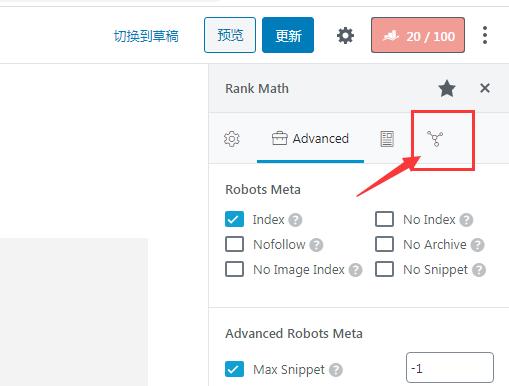
然后再单击这个社交分享的按钮。
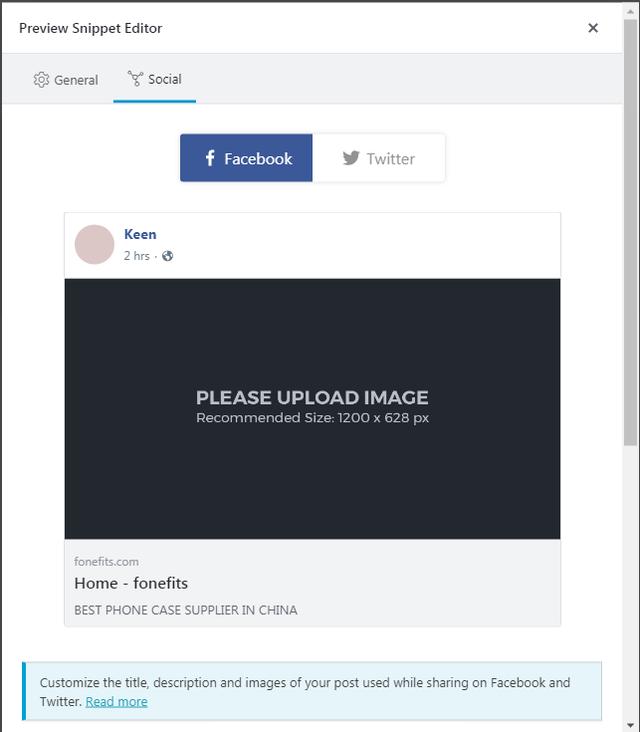
这时会弹出一个框,这就是你网站在Facebook和Twitter上显示的样子,我们可以看到还缺了一张首页大图。
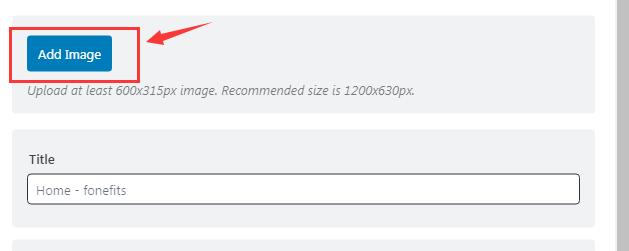
拉下来可以看到一个蓝色按钮,点击上传图片即可。
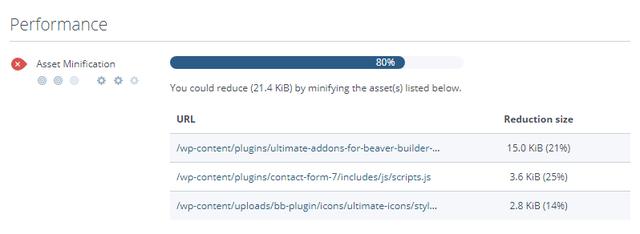
Performance 性能 下面红色×图标表示我们网站的代码没有压缩,需要利用压缩插件进行压缩。
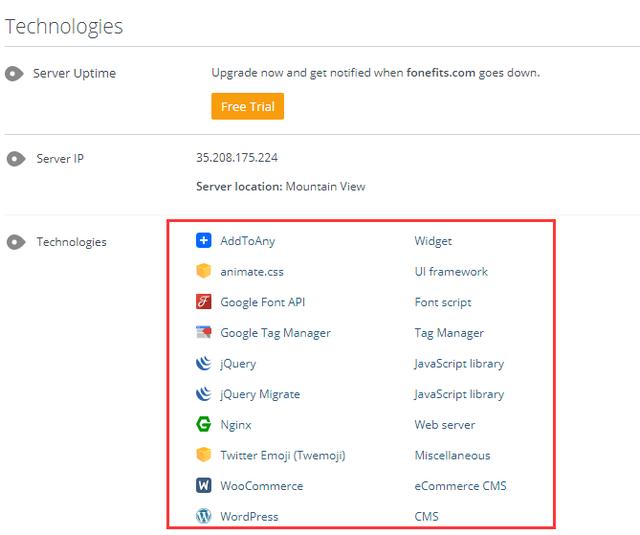
Technologies 技术 下方的小图标表示我们的网站使用了哪些技术、插件等。
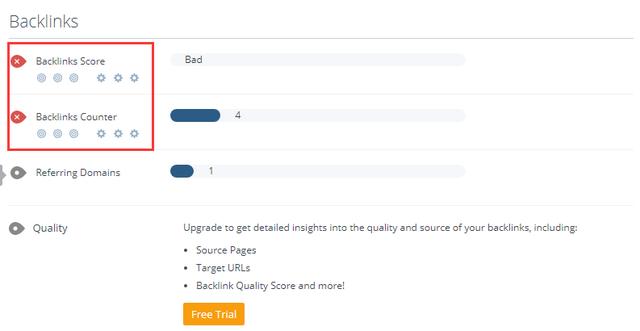
Off-Page 站外 红色×图标表示网站外链很差,需要增加外链。
Traffic 流量 红色×图标表示网站的流量很少,需要通过SEO增加流量。
Social Profiles 社交 红色×图标表示社交分享很少,需要多多分享引流。
以上就是这款工具的检测结果分析,希望对大家有帮助! |
版权声明:本文发布于指方向抖音培训网,内容部分来源于互联网,如有侵权联系删除。